02 March 2021
Reading time: 4 min
Developing a rich text editor is a tricky task, but using a framework for this is much easier than writing your own solution from scratch. For this purpose, we have chosen the Slate framework.
Let's take a closer look at what Slate is.

This framework has an excellent and at the same time simple data structure that uses only a few concepts.
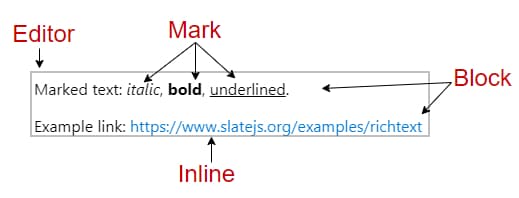
The editor is a top-level container
Block level elements. This describes blocks of content (paragraphs, code block, lists, etc.).
Inline elements - elements placed in the text of the document, for example, links.
Text nodes represent the text of the document.
Marks - annotations placed inside the text, including highlighting the text with underlining or, for example, italics.
What problems can arise?
In our overview article about editors (article will be published soon), we looked at the advantages and disadvantages of some popular frameworks, including Slate.
But there are a number of other points worth paying attention to if you want to work with this framework.
Documentation
There are some problems with the documentation, it is not complete enough, besides, some points were cut out after the recent revision of the kernel. But a fairly large community in Slack is dedicated to this framework, where issues are resolved quite quickly.
Open-source
Since this is an open-source project, its development cannot be called stable, there are many open issues and PR that are being resolved rather slowly.
Android
Slate developers are still actively working on adapting the editor for the Android platform. There is already promotion with Android 10, but work on Android 11 is still underway.
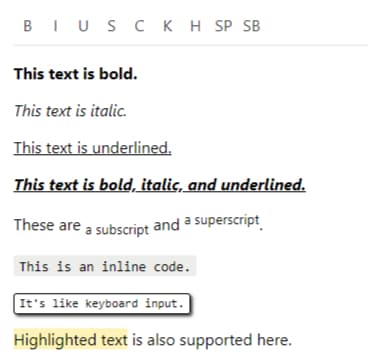
Let's implement an editor that allows simple formatting.

As a result, we got such an editor that can highlight text in bold and italics. It can also make text underlined, superscript, subscript, highlighted. In addition, you can simulate keyboard input, as well as highlight text as a code.
Here you can see an extensive example of using this editor, with all the details.
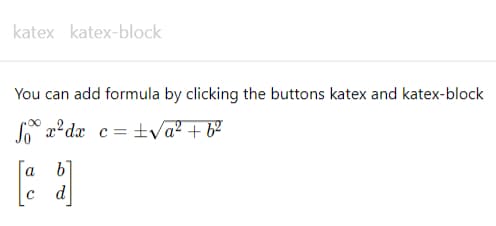
You can use not only ready-made plugins, but also your own components. Let's try to add the insertion of formulas ourselves, since there is no ready-made plugin for them yet.

As a result, we have an editor in which, using buttons, you can insert formulas (or a block, or directly into a line). Formula syntax must match KaTeX.
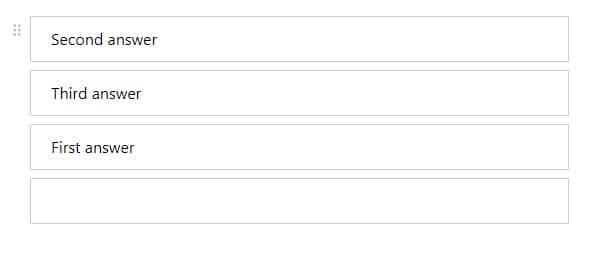
Let's take a look at another plugin - Drag & Drop

The result of this code is a simple editor where you can create blocks with text and change their places by simply dragging and dropping.
Although Slate is still in Beta, it can still be used to create rich editors in a fairly simple and fast way, thanks to the large number of plugins available and the easy-to-customize data schema.
read more